
OG Image Generator
OG Image Generator is a tool that lets you dynamically create OG images from your HTML templates via an API. The tool is flexible, allowing you to use the default template or create fully custom templates.
What is OG Image Generator?
OG Image Generator is a tool that lets you dynamically create OG images from your HTML templates via an API. The tool is flexible, allowing you to use the default template or create fully custom templates.
To get started, simply add a template (you can use the default one), provide the template input data, and click the "Save & Start" button.
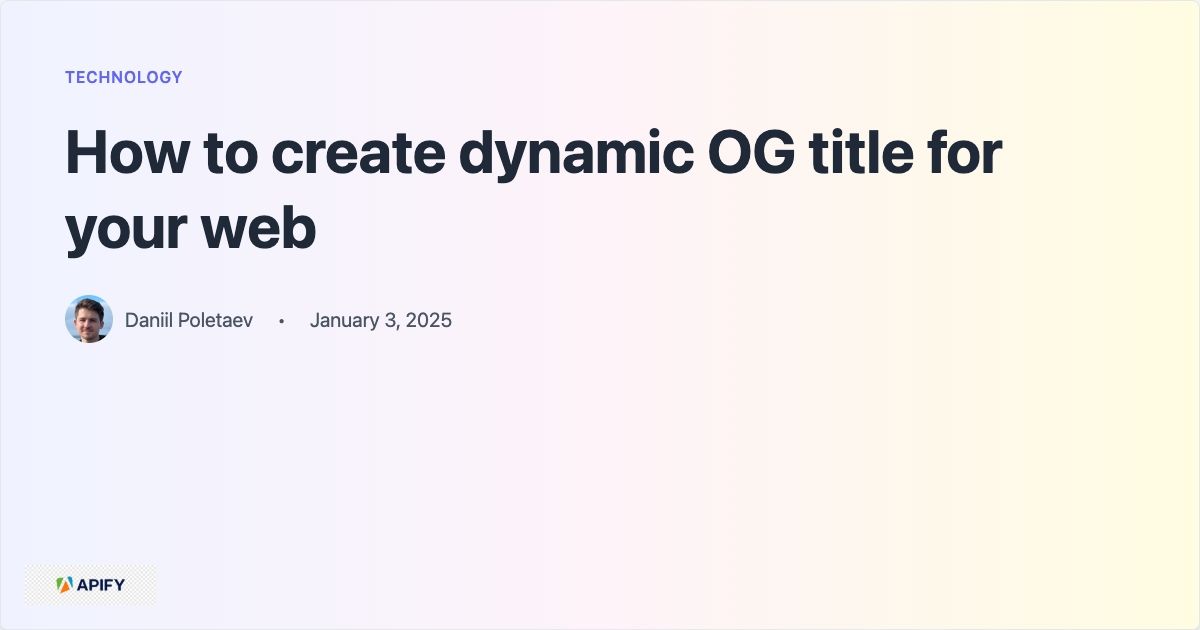
Example of the Output OG Image

This is the default template you can use, or you can create your own custom HTML template. Learn more in the Templating section.
How to Use the API to Dynamically Generate OG Images
Using the API to generate dynamic OG images is simple! Here's how:
1POST https://api.apify.com/v2/acts/<your_username>~og-image-generator/run-sync-get-dataset-items?token=<your_apify_token> 2 3{ 4 "html": "<!DOCTYPE html>\n<html lang=\"en\">...your_html_template...</html>", 5 "templateData": { 6 "category": "Technology", 7 "title": "How to create dynamic OG title for your web", 8 "logoUrl": "https://w7.pngwing.com/pngs/243/698/png-transparent-apify-logo-tech-companies.png", 9 "date": "January 3, 2025", 10 "author": "Daniil Poletaev", 11 "authorImage": "https://images.apifyusercontent.com/rO00zibE4A243KKKW3pwsdT-IXjgOFWuA2s4RJV_7VM/rs:fill:70:70/aHR0cHM6Ly9saDMuZ29vZ2xldXNlcmNvbnRlbnQuY29tL2EvQUNnOG9jSWRPZ1QxMHAxblVSbGhKZUswSlZUdXpLZzJmVWN6MkEtNGZka1hwVWRSX1NtOVFSZw" 12 } 13}
DO NOT USE THE API IN A META TAG! Doing so will generate an image on every page reload and publicly expose your token.
With OG Image Generator, You Can:
- Generate dynamic OG images for your blog or other pages (e.g., article pages, author pages, category pages).
- Use any HTML templates you want.
- Utilize Tailwind CSS for styling your templates.
- Pass any data needed for your template (e.g., title, author, date, etc.).
How Many OG Images Can I Create?
There’s no limit to how many images you can generate! The Actor itself is free to use, and you’ll only pay for computation units—approximately $0.001 per image, which is around $1 for 1,000 images.
Input
To generate an OG image, you need to provide the following input:
1{ 2 "html": "<!DOCTYPE html>\n<html......</html>", 3 "templateData": {} // A flattened object containing the data to populate your HTML template. Each key must match a placeholder in your template (e.g., {{title}}). 4}
Templating
You can add any data you need to the template. Make sure to wrap dynamic content keys in double curly braces ({{}}) in the HTML template:
1<p>{{title}}</p> 2<p>{{date}}</p>
Then, in the templateData object, provide the corresponding values:
1{ 2 "title": "My first title", 3 "date": "January 3, 2025" 4}
The keys in your HTML and templateData must match exactly.
Note: All keys in
templateDatamust be flattened—nested objects are not supported.
Output Example in JSON
Here’s a sample of the JSON response you'll receive:
1{ 2 "url": "https://api.apify.com/v2/key-value-stores/**********/records/og-image-**********.jpg" 3}
Do not pass the image URL directly into the meta tag, as our default storage is temporary and will be removed after 7 days. Refer to the documentation for more details. Instead, save it to your storage (ideally with CDN enabled).
How to Generate Dynamic OG Images with HTML & Tailwind via API
You can use Tailwind CSS to create templates for your OG images. To get started, use the Play CDN HTML template. Check Tailwind documentation.
Here’s an example:
1<!doctype html> 2<html> 3<head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <script src="https://cdn.tailwindcss.com"></script> 7</head> 8<body> 9 <h1 class="text-3xl font-bold underline"> 10 Hello world! 11 </h1> 12</body> 13</html>
Tips
- DO NOT USE API IN THE META TAG! It will generate image on every page reload as well as it will expose your token publicly.
- Instead, create an API endpoint, save image to your storage and cache the generated images to prevent redundant image generation (and unnecessary costs).
Frequently Asked Questions
Is it legal to scrape job listings or public data?
Yes, if you're scraping publicly available data for personal or internal use. Always review Websute's Terms of Service before large-scale use or redistribution.
Do I need to code to use this scraper?
No. This is a no-code tool — just enter a job title, location, and run the scraper directly from your dashboard or Apify actor page.
What data does it extract?
It extracts job titles, companies, salaries (if available), descriptions, locations, and post dates. You can export all of it to Excel or JSON.
Can I scrape multiple pages or filter by location?
Yes, you can scrape multiple pages and refine by job title, location, keyword, or more depending on the input settings you use.
How do I get started?
You can use the Try Now button on this page to go to the scraper. You’ll be guided to input a search term and get structured results. No setup needed!